宝塔面板告警使用QQ小号通知?将宝塔告警通知对接QQ机器人,实现QQ告警

用过宝塔的小伙伴都知道,宝塔里面有一个自定义API发告警功能,里面可以填写WebHook机器人链接。由于本人不太看邮箱,也没有钉钉,飞书之类的,微信公众号又容易疏忽遗漏,于是我便想着自己开发一个接口,能够对接宝塔和QQ,让宝塔能够将告警通过QQ推给我。
开始研究
由于代码啥的都是AI写的,我也不太理解,所以就简单介绍一下吧
要实现宝塔使用QQ发消息,需要解决两个问题,一是如何接收宝塔的告警通知,二是如何实现QQ自动发消息。对于第一个问题,如何接收宝塔通知,按照面板的配置,宝塔的自定义API选项中需要填写WebHook的链接,也就是说宝塔的告警应该走的WebHook,至于什么是WebHook,实际上我也不太明白,我问了一下DeepSeek,虽然还是不太明白,但按照我的理解,WebHook就是宝塔发送POST请求给WebHook服务端,由服务端进行下一步的操作。理解之后,我便让DeepSeek写了一个简单的Nodejs服务端,就这样,接收宝塔请求的问题算是搞定了。
如何实现QQ自动发消息呢,其实这个很简单,直接用OneBot就行了,反正我也有一个云崽机器人,正好用的NapCat,所以这个不算太难。
所以我搭建宝塔对接QQ机器人的方法就应运而生了,也就是宝塔向我的WebHook服务端发送告警的文本,再由服务端将文本发送给OneBot,由OneBot实现发消息给我自己。
如何搭建
这个服务端的代码也是AI写的
我们需要搭建一个WebHook服务端,要能够接收来自宝塔的告警通知,并调用OneBot的API处理,由于宝塔返回的告警是markdown,而QQ并不支持使用markdown,所以我们还需要去除多余的markdown符号,所以我们的服务端代码如下
const express = require('express');
const bodyParser = require('body-parser');
const fetch = require('node-fetch');
const app = express();
// 精准格式化函数
function formatMessage(message) {
return message
.replace(/^####\s*/, '') // 处理首行####
.replace(/^>\s*/gm, '') // 清除每行开头的>
.replace(/<[^>]+>/g, '') // 移除HTML标签
.replace(/(\r?\n)+$/, '') // 精准匹配最后换行
.replace(/[^\S\r\n]+/g, ' ') // 保留换行只压缩空格
.trim();
}
app.use(bodyParser.json());
app.use(bodyParser.urlencoded({ extended: true }));
app.post('/webhook', async (req, res) => {
try {
const payload = req.body;
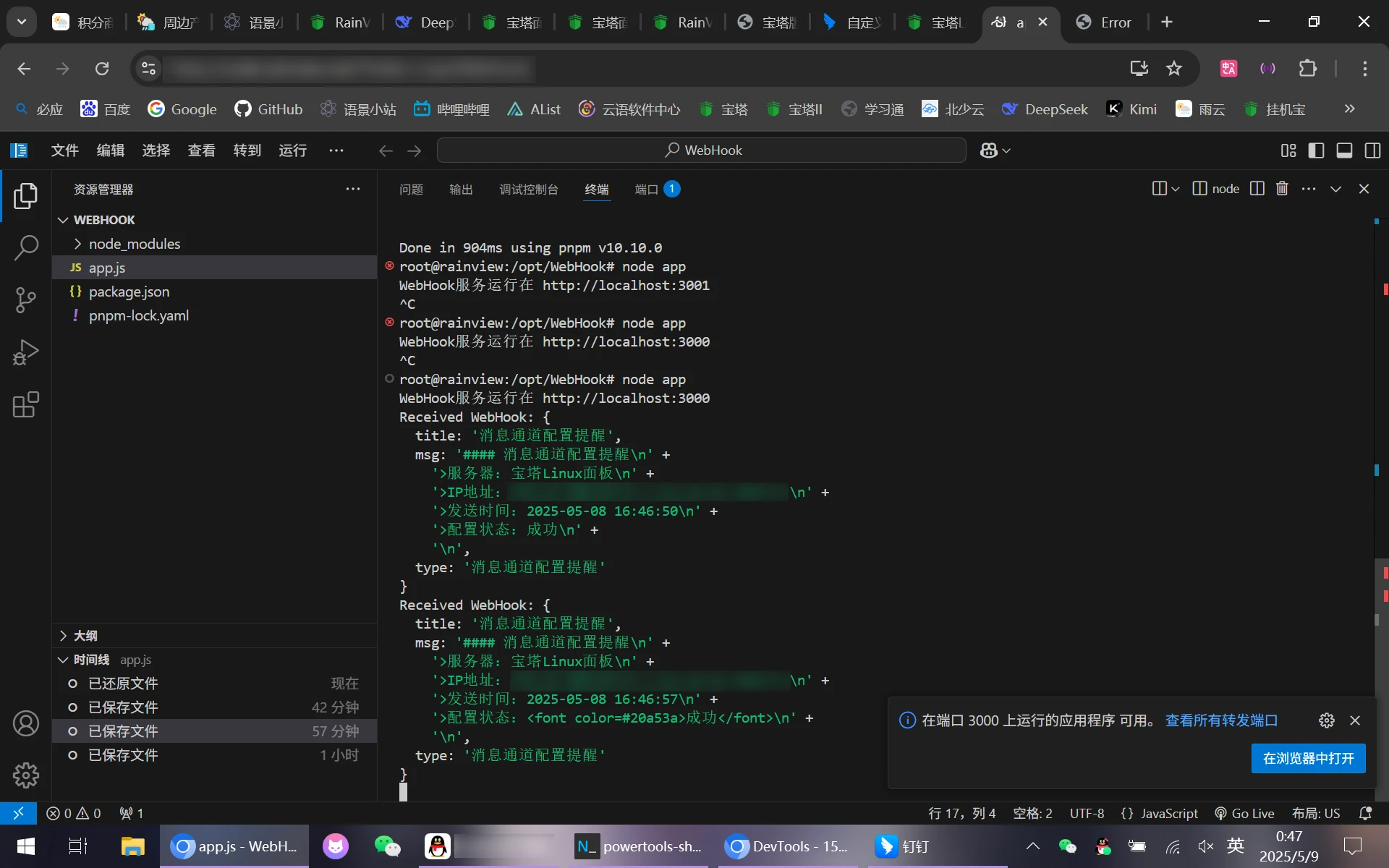
console.log('Raw WebHook:', JSON.stringify(payload, null, 2));
// 处理宝塔告警原始数据,三步处理流程
const rawMessage = payload.msg || 'No message';
const cleanedMessage = formatMessage(rawMessage);
const encodedMessage = encodeURIComponent(cleanedMessage);
// 将处理后的宝塔告警数据通过OneBot发送给特定QQ号
const apiUrl = `http://127.0.0.1:3001/send_private_msg?user_id=12345678&message=${encodedMessage}`;
console.log('Sending to:', apiUrl);
const response = await fetch(apiUrl);
const responseData = await response.text();
res.status(200).json({
status: 'success',
original: rawMessage,
cleaned: cleanedMessage,
apiResponse: responseData
});
} catch (error) {
console.error('Error Stack:', error.stack);
res.status(500).json({
status: 'error',
debug: {
message: error.message,
stack: error.stack.split('\n')
}
});
}
});
app.listen(3000, () => {
console.log('WebHook Service: http://localhost:3000');
});
当然这个服务端并没有鉴权机制,如果你要在多个服务器之间互访,肯定需要添加鉴权机制。
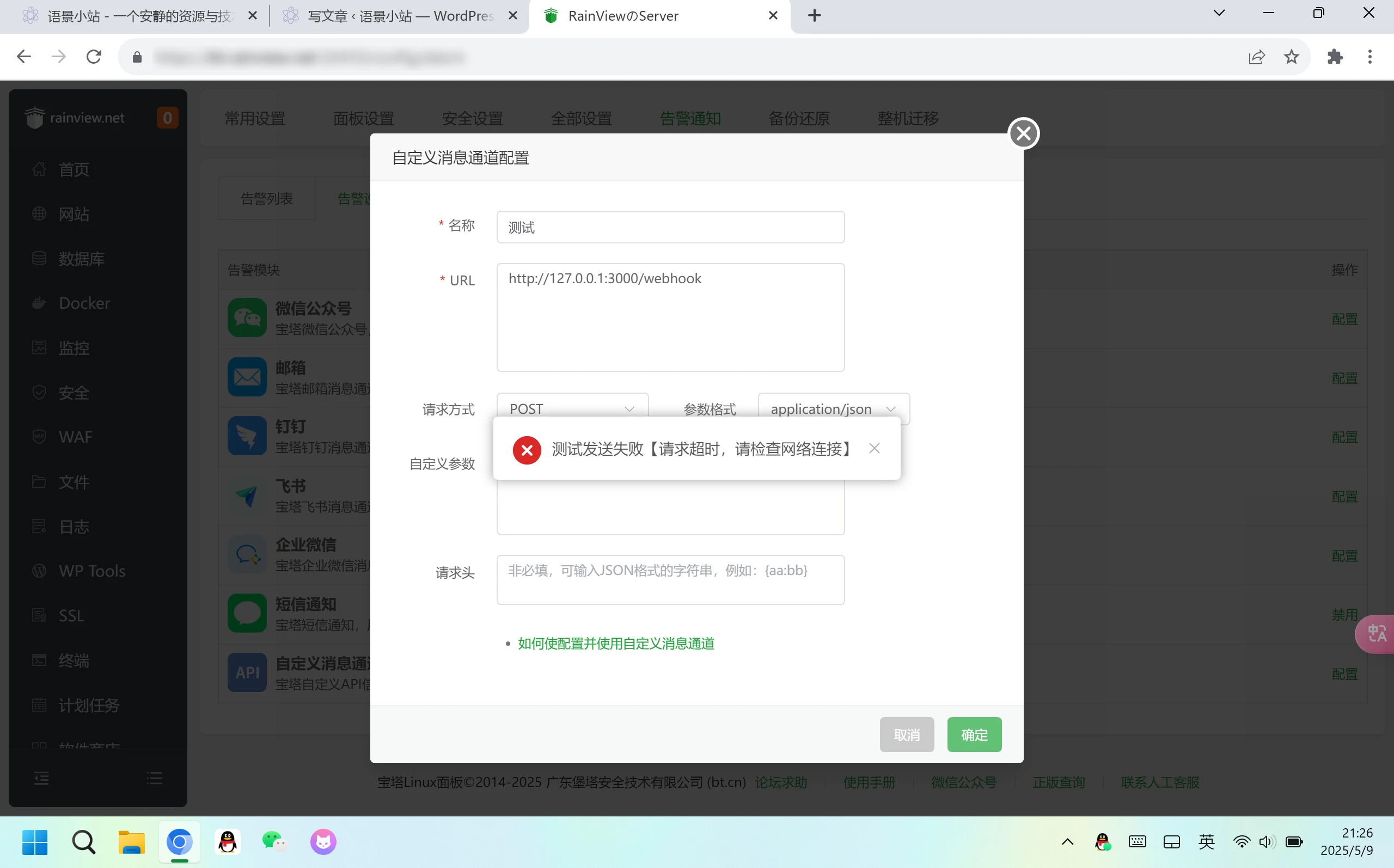
然后在宝塔面板添加自定义告警,链接就写http(s)://ip:port/webhook,然后点击测试,如果在控制台能收到宝塔的请求,就算成功了

有些朋友可能像我一样添加不上,报网络问题,或者点确定压根就没有反应

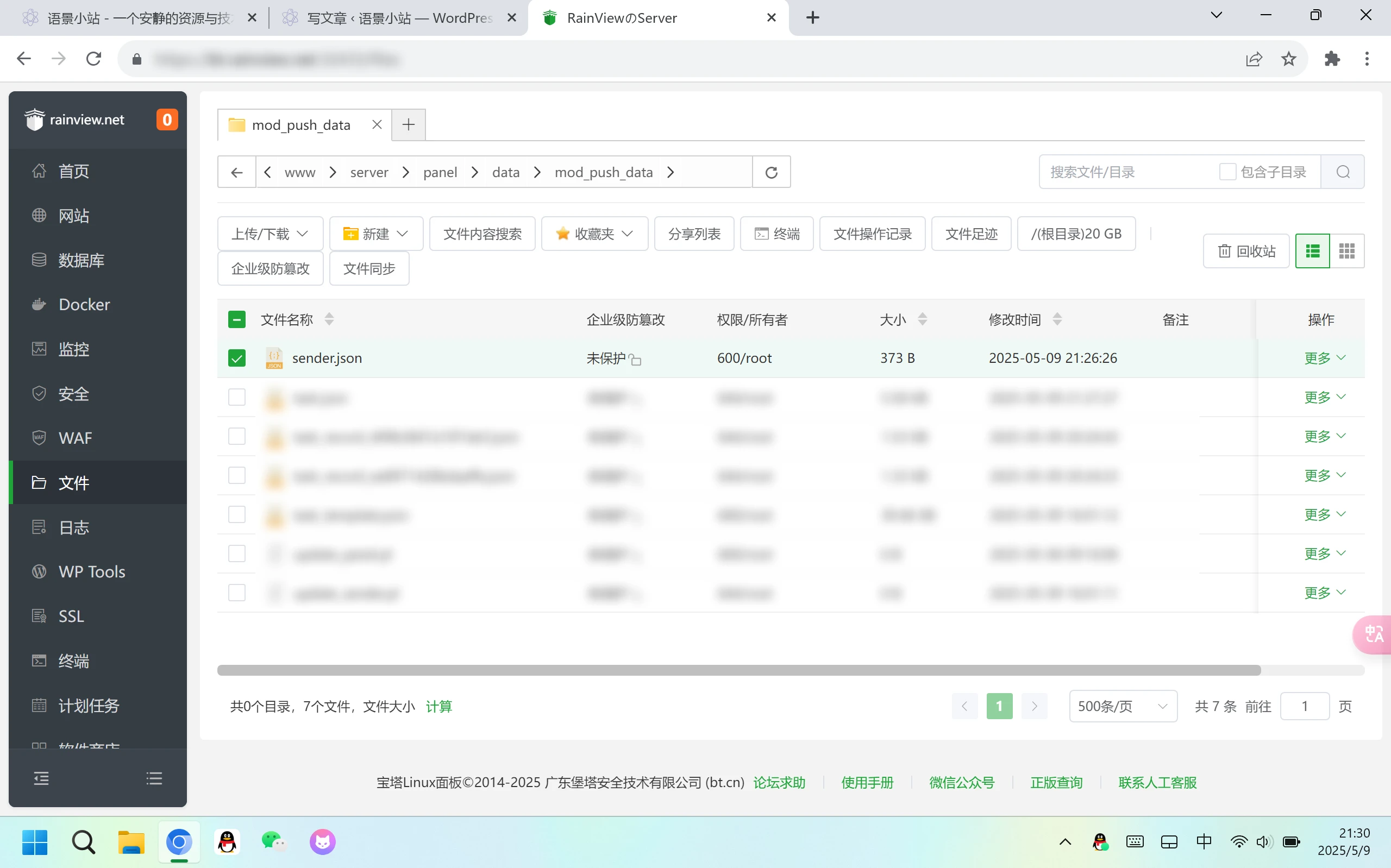
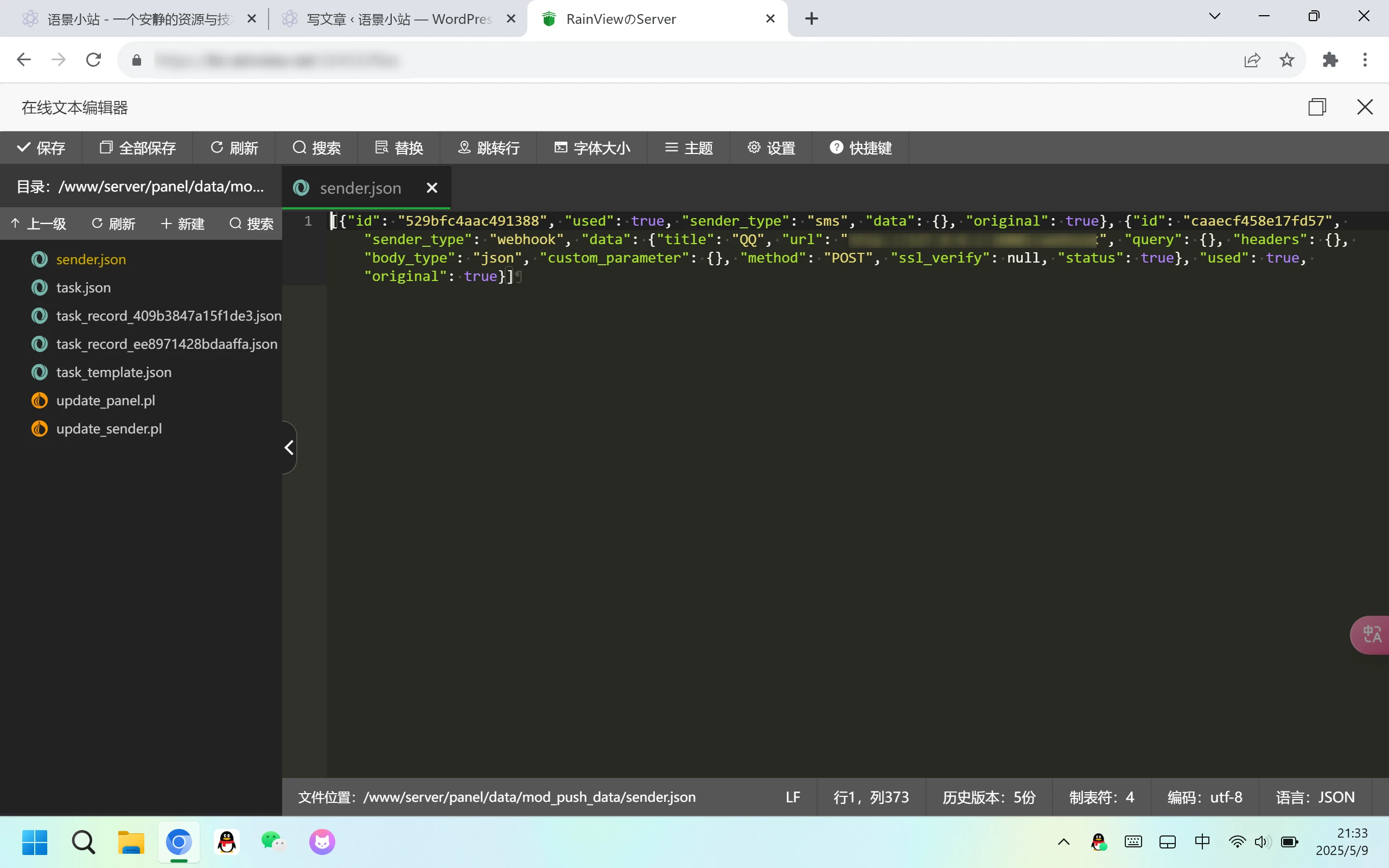
我们需要进入/www/server/panel/data/mod_push_data,找到sender.json,手动修改配置文件

这里给出一份我服务器上的配置文件,供大家参考
 服务端有了,还需要OneBot,至于如何搭建OneBot,由于众所周知的原因,这里我就不过多赘述了,有兴趣可以自己上网研究。这里就简单地讲讲如何配置。
服务端有了,还需要OneBot,至于如何搭建OneBot,由于众所周知的原因,这里我就不过多赘述了,有兴趣可以自己上网研究。这里就简单地讲讲如何配置。
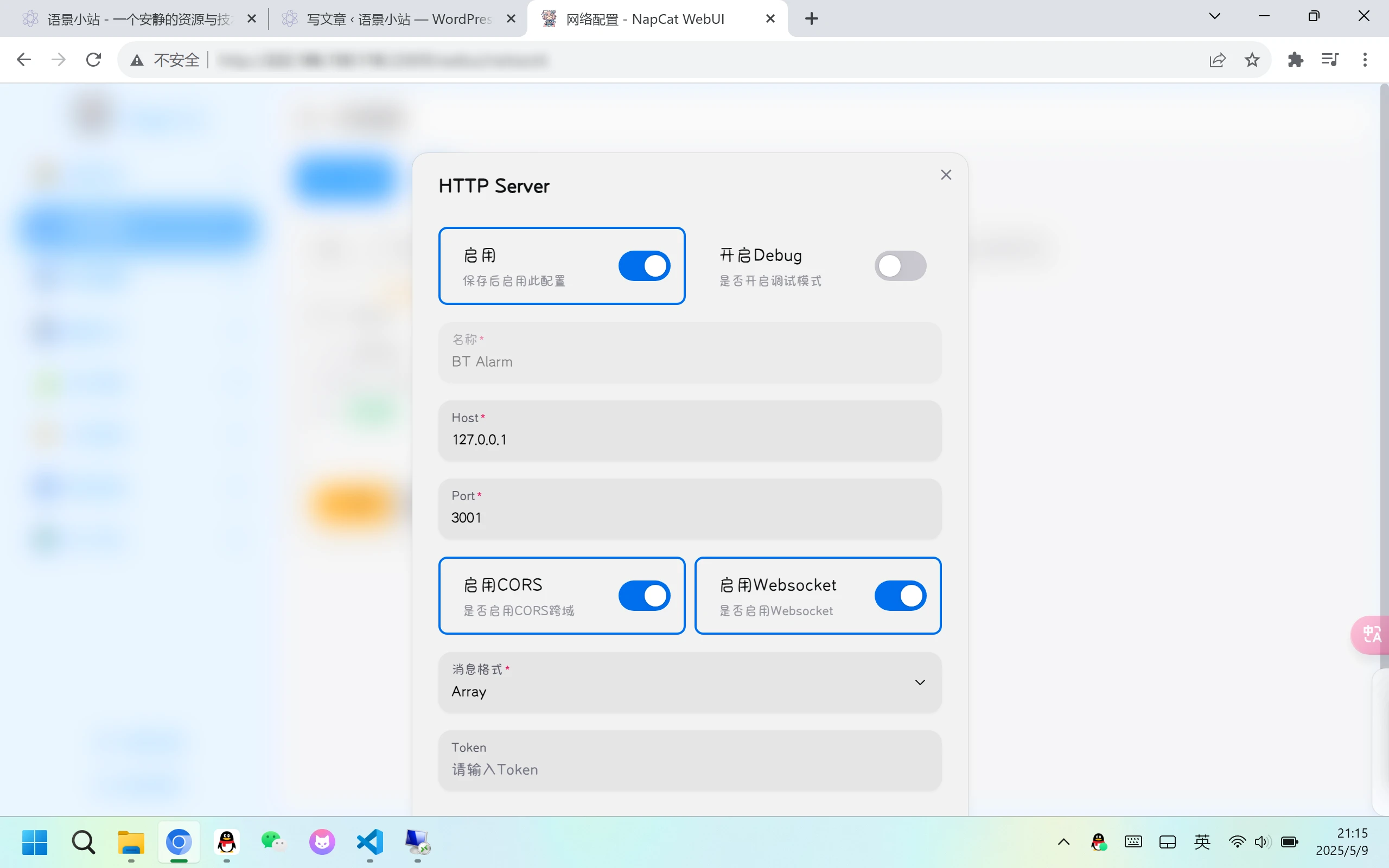
以NapCat为例,打开NapCat WebUI,添加一个http服务器

如果在公网开放记得设置token
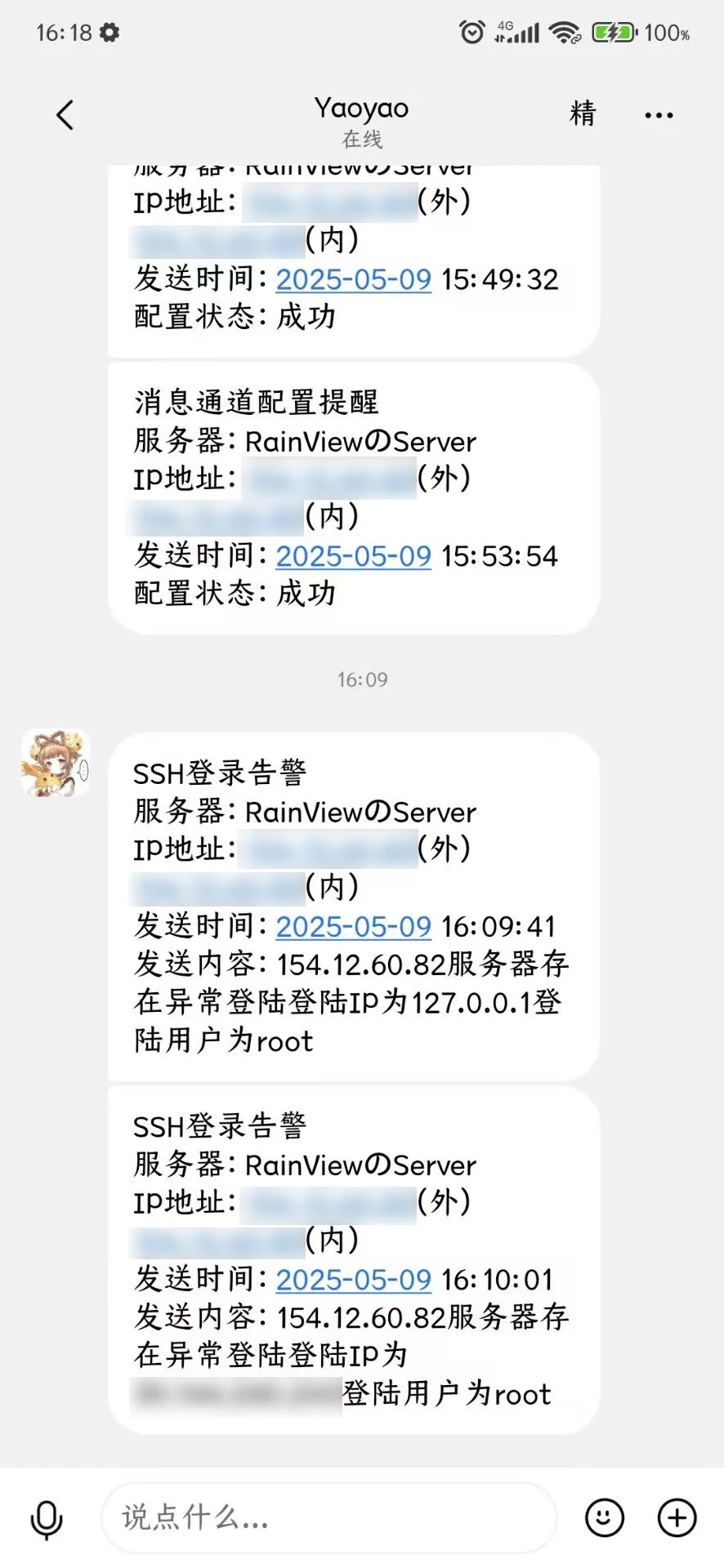
如果正确配置,那么QQ应该就能收到你的小号发的消息了😊。